On-site Observations
Some Images and descriptions might varry to the current release due to updates of the application over time. The general usage however should be similar.
For viewing/creating Observations in the Web and the Category Editor seeObservations.
On the iOS apps, observations can only be created for single asset selections only.
In the web you can perform bulk operations for observations.
See it in Action

Creating an observation
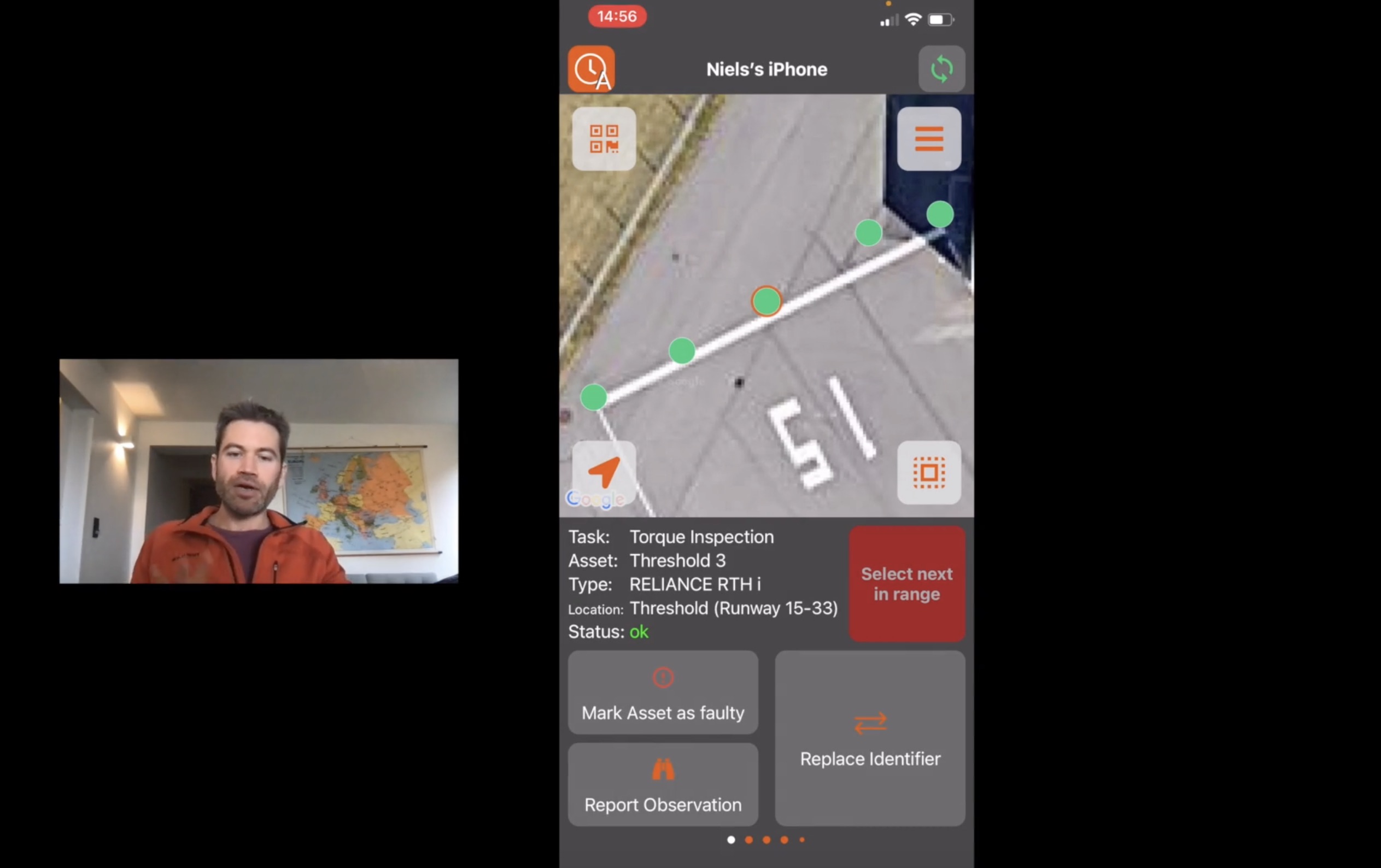
Observations can be created in the iOS app using the "Report Observation" button. You can find the buttons after an asset is selected in the first sliding panel on the left

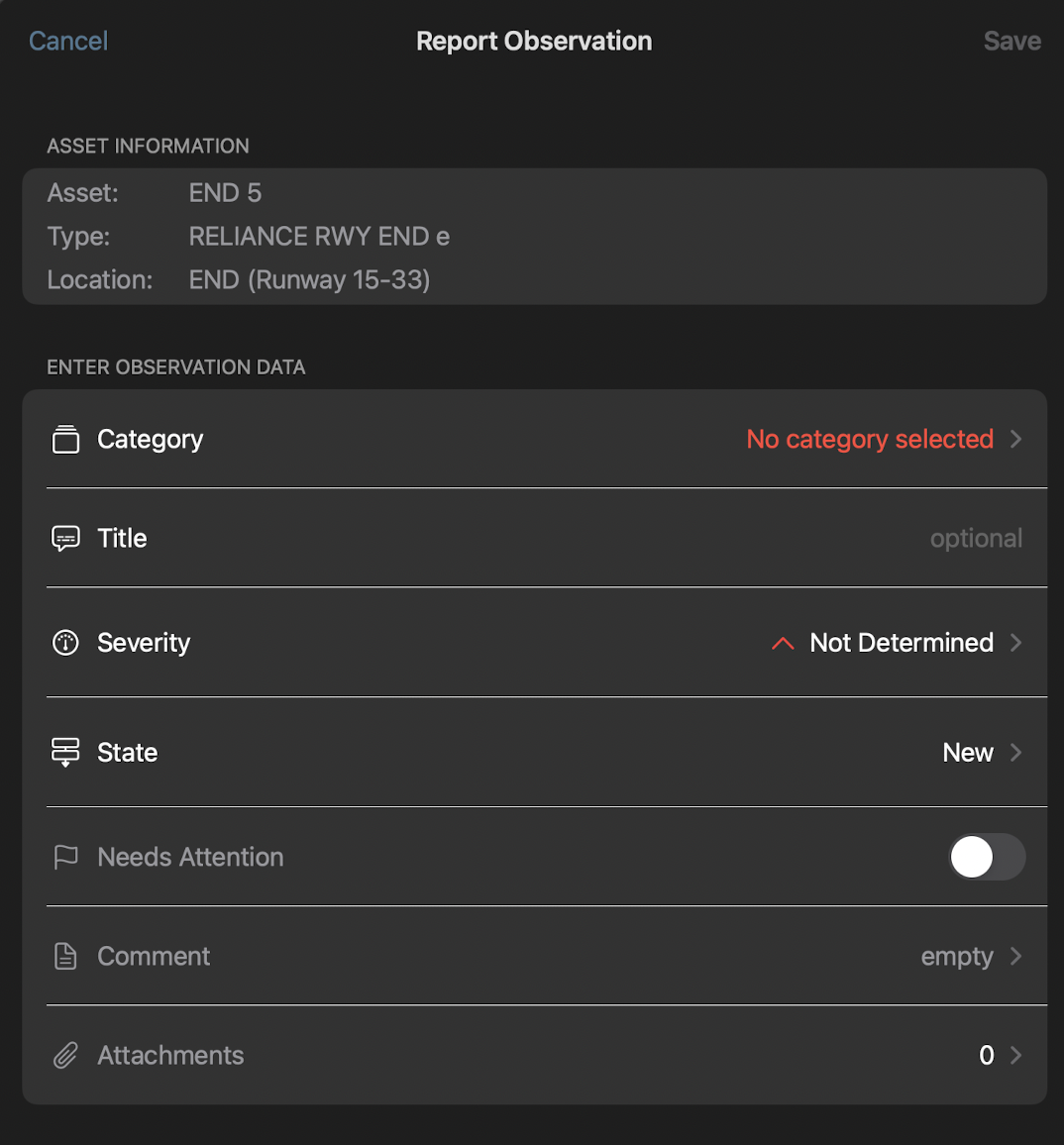
Observation creation panel look

Report observation details
The following fields are displayed and can be used to add additional information to the observation.
Field | Information | Required |
|---|---|---|
Asset Information | This will inform you which asset you have selected to report an observation to, it includes:
| This information is informative only and cannot be modified |
Category | The Category allows you to select a main and/or sub category onto which the observation belongs to . The categories can be modified in the web application. This field will also set the default Severity level. Using accurate categories will allow you to filter down these observations in a more effective way | *Mandatory |
Title | This field is when left empty set as the Category. It can be added or modified to give a specific title to the observation which can be informative in understanding the reason or the urgency of the observation | Optional |
Severity | This field will inform parties involved in how important this observation is. In the Category editor, you can choose what the default severity will be per (sub-)category but can be modified at any time and per observation. This will also allow you to filter for observation of a certain severity. | Optional ( set by Default through the Category) |
State | To assist in the resolution and handling of your observations there is a "state" field; This will inform all parties in which state the handling of the observation is. Upon the creation of a new observation, the status will always be "New" but can also be changed directly to any of the possible states. | Optional - "New" by Default |
Needs Attention | If you want to have a special indication for an observation - the ones that are really urgent to handle and need to be looked at next - you can activate the "Needs attention" flag. | Optional - Off by Default |
Comment | Feel free to add any additional information in this field in order to inform the other parties on the subject so they have all the necessary to be informed about this issue. Or use it to archive certain information in the history of the asset.
https://jfcere.github.io/ngx-markdown/cheat-sheet#horizontal-rule warning: Emoji's allowed 😋 | Optional |
Attachments | You can attach multiple photo's - videos or any type of file (be aware of file sizes and your limited upload bandwidth - we suggest a max of 100 Mb) to the observation.
 | Optional |
![]() for some Fields, you will see a dedicated view when selected, use the " < back" button to go back to the main view of the observation.
for some Fields, you will see a dedicated view when selected, use the " < back" button to go back to the main view of the observation.
Hit the "Save" button to save your observation to your device and ready for upload to the cloud when connected to the higher lvl ( iPhone > iPad > Cloud)
*Markup function example

